Glassbreakers
Design Infrastructure
- Front-end HTML
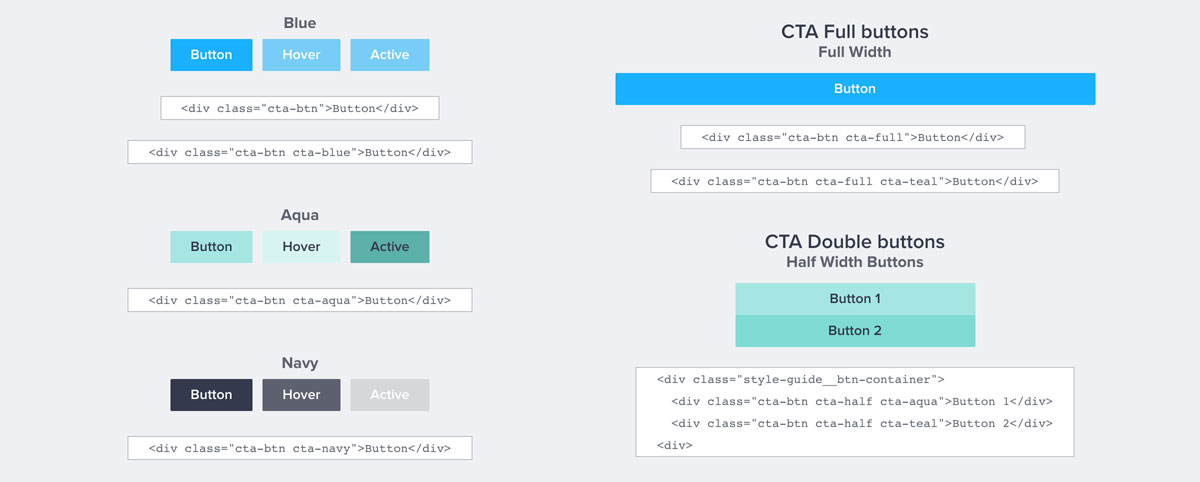
- CSS Architecture
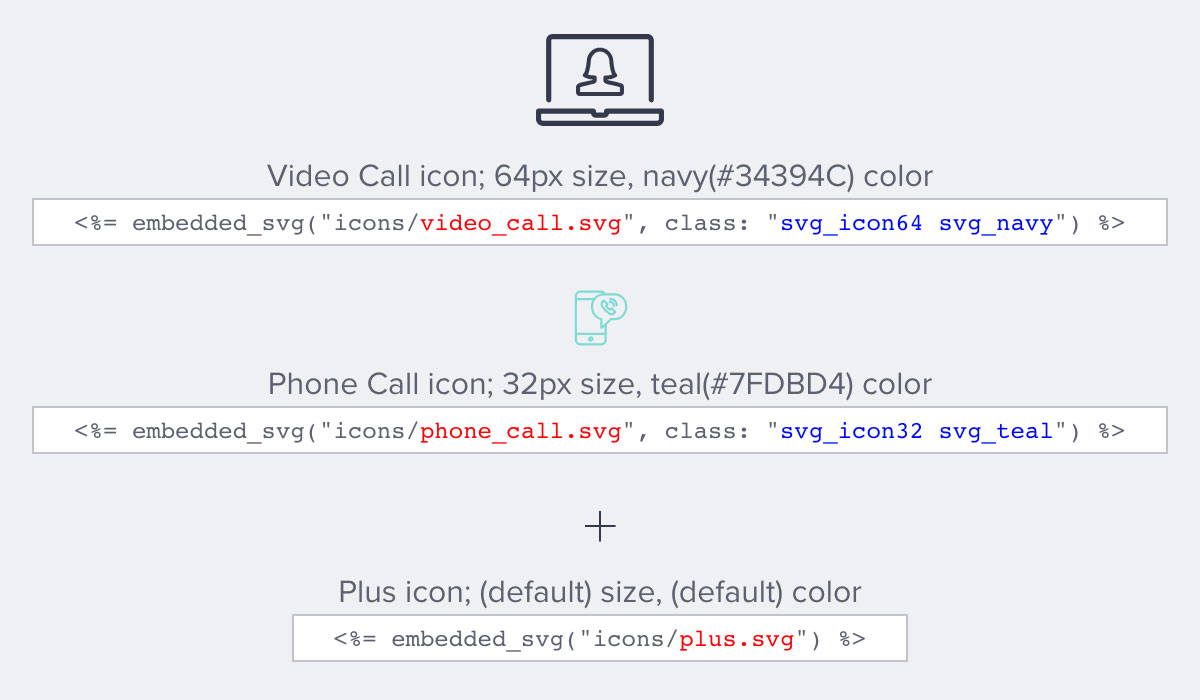
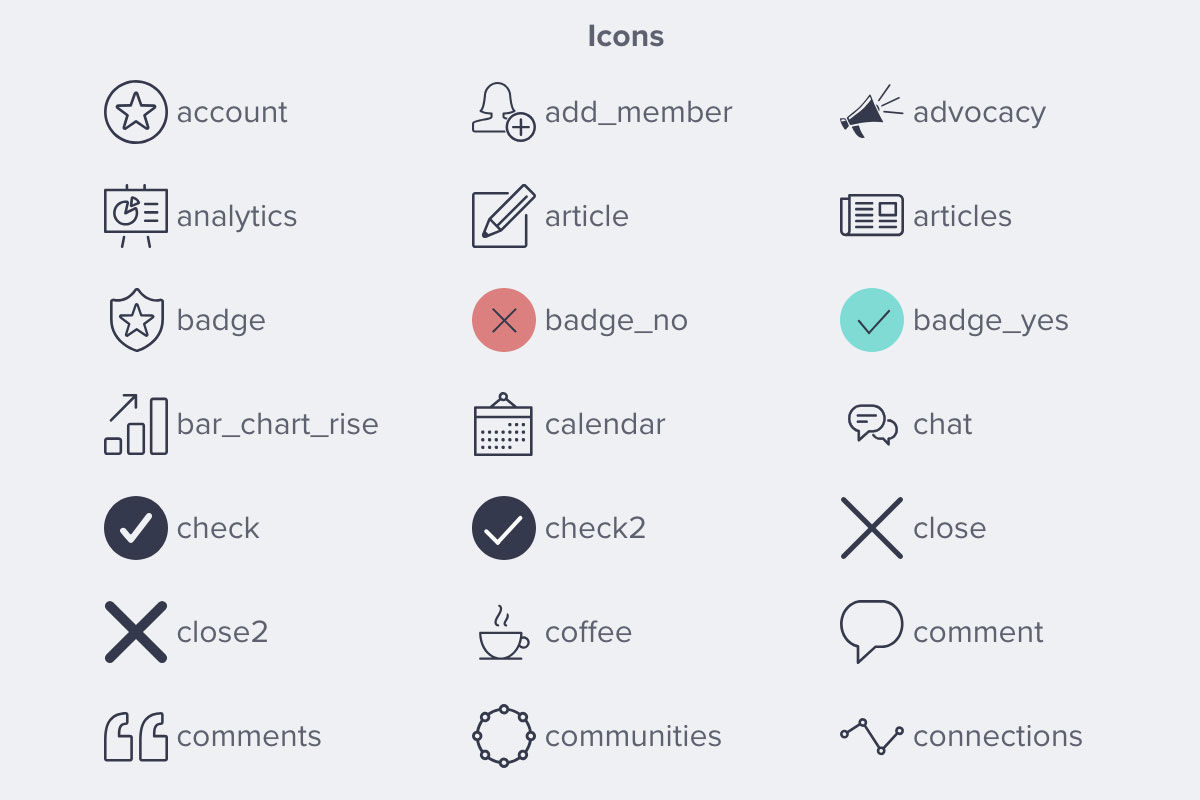
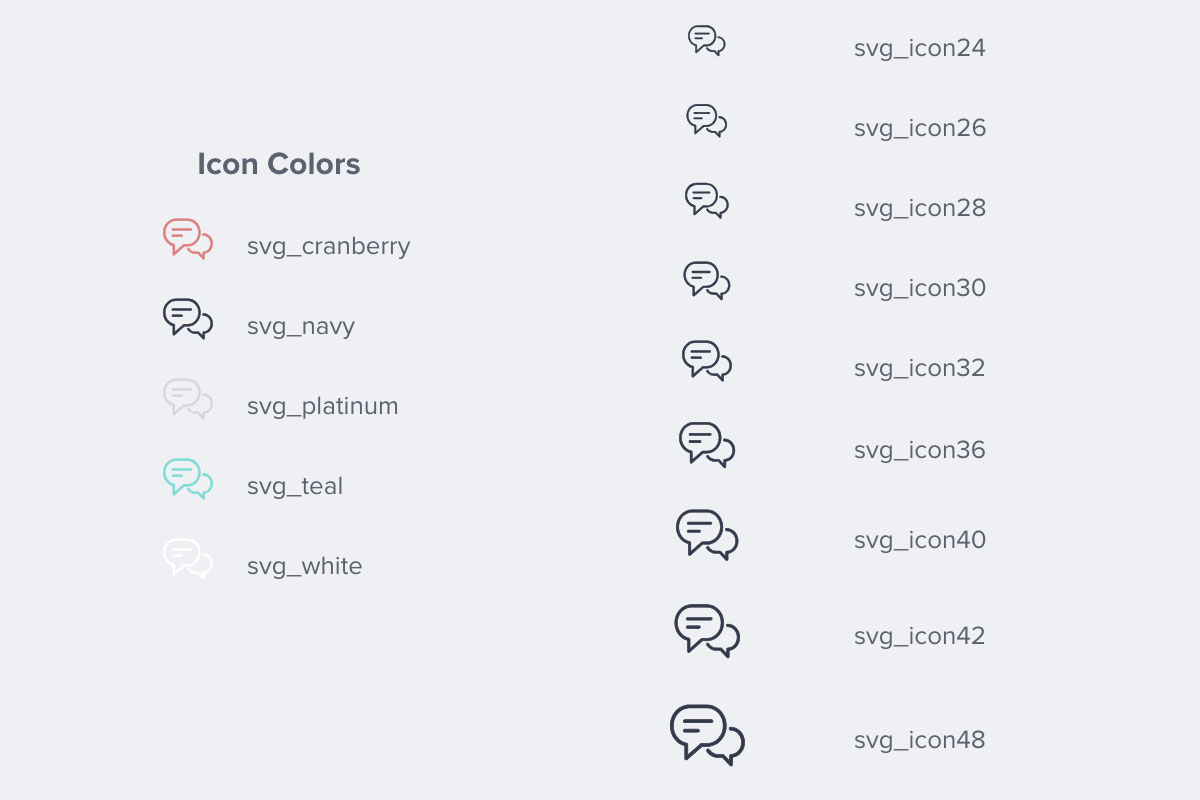
- SVG implementation

Objective
When I joined Glassbreakers, there wasn’t a clear organization of a front-end style guide or code framework. Style definitions, color, and typographical classes consisted of numerous one-off instances. Visual assets were inconsistenly sized, and had multiple versions for a responsive approach.
The code was turning into spaghetti with many similar class definitions with slight variations. The front-end code needed to be organized, codified, and systematic.

Approach
The first step to organize the front-end code was to establish a CSS styling framework using a combination of OOCSS, SMACSS, and BEM. To achieve visual crispness and consistency, we opted to convert all icon assets into vector.
Our SCSS files were organized to have variables to reduce multiple definitions for colors and typographic variations. Implementing SVG had the advantage of pixel density control as well as the ability to standardize size and color patterns.

Process
The CSS classes were rewritten, and simplified into a repeatable pattern for the engineering team to build upon. Instructions and reference were implemented in the living code style guide.
Icons and UI elements were defined with modifier classes were defined so that the engineering team only had to look up class presets without needing to redefine them in every instance.