Audi Mobile Site Concept
Interactive Prototype
- HTML/CSS/JS
- Passbook/iBeacon Integration

Objective
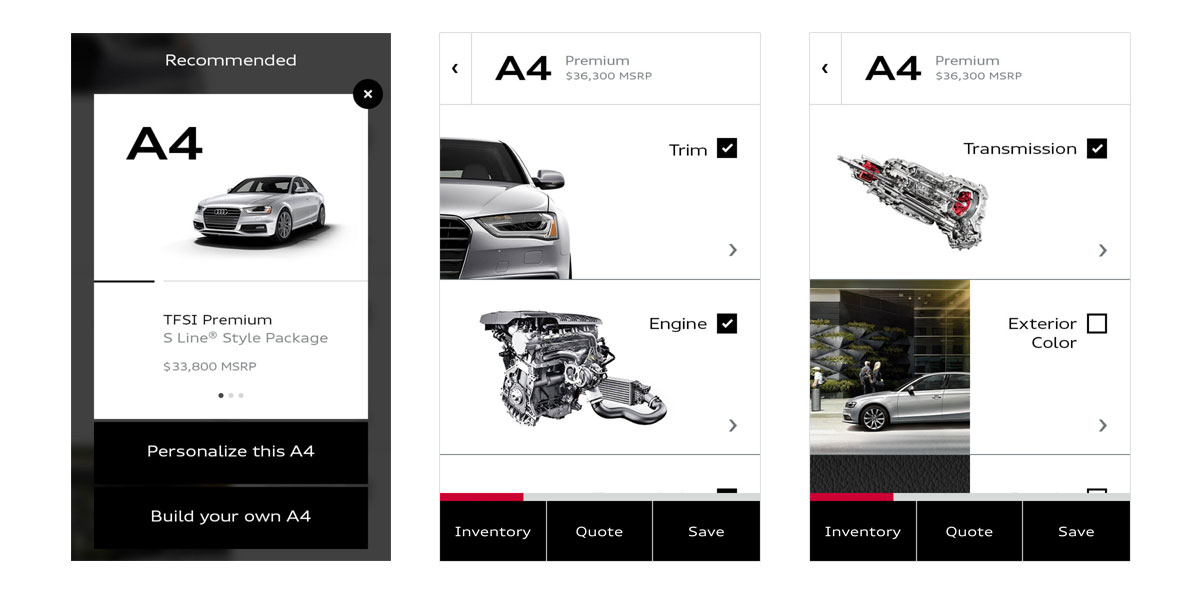
The mobile site prototype was one part of a larger presentation to display future concepts for brand marketing. The aim was to showcase new possibilities for the brand to interact with the public through technology-centric mediums.


Approach
We were exploring all possible touchpoints of interaction on a website to engage a potential buyer. By using different types of interaction models, we hoped that the user would have a more in-depth understanding of the product.
The idea was to have an engaging end-to-end guided experience from the website all the way in to the dealership / retail location.


Process
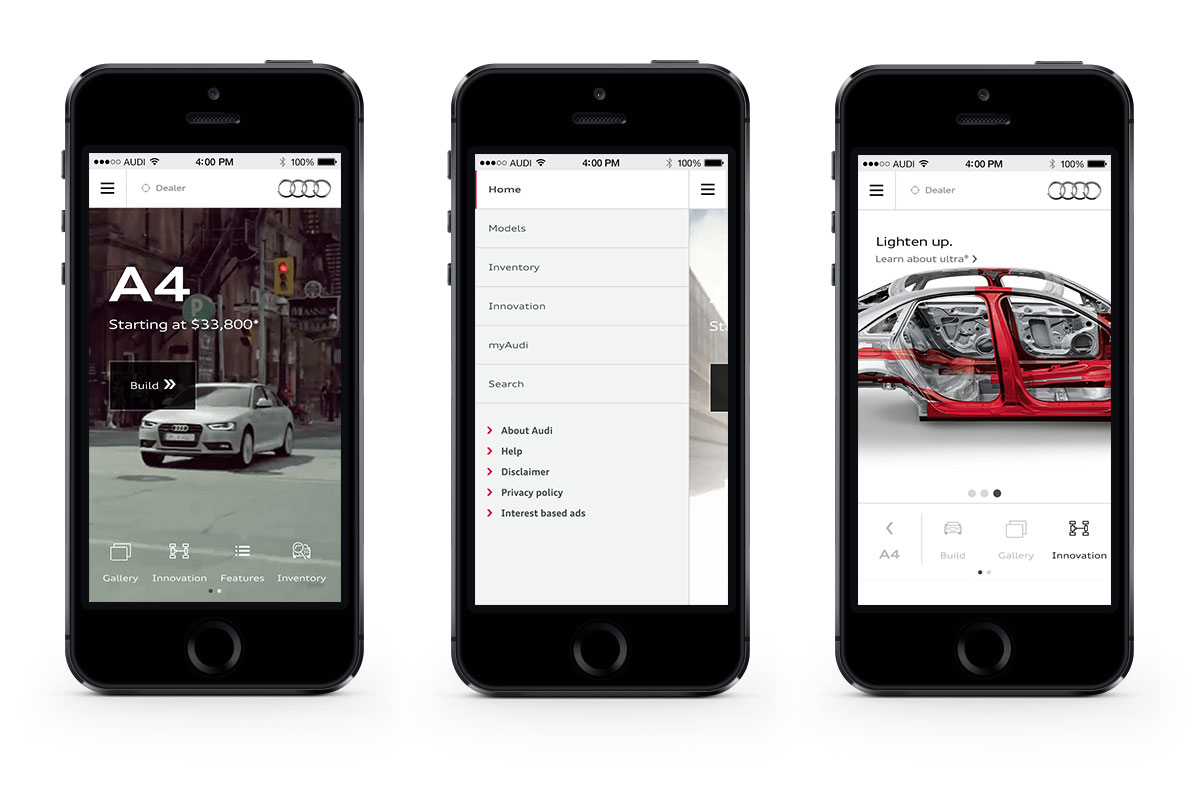
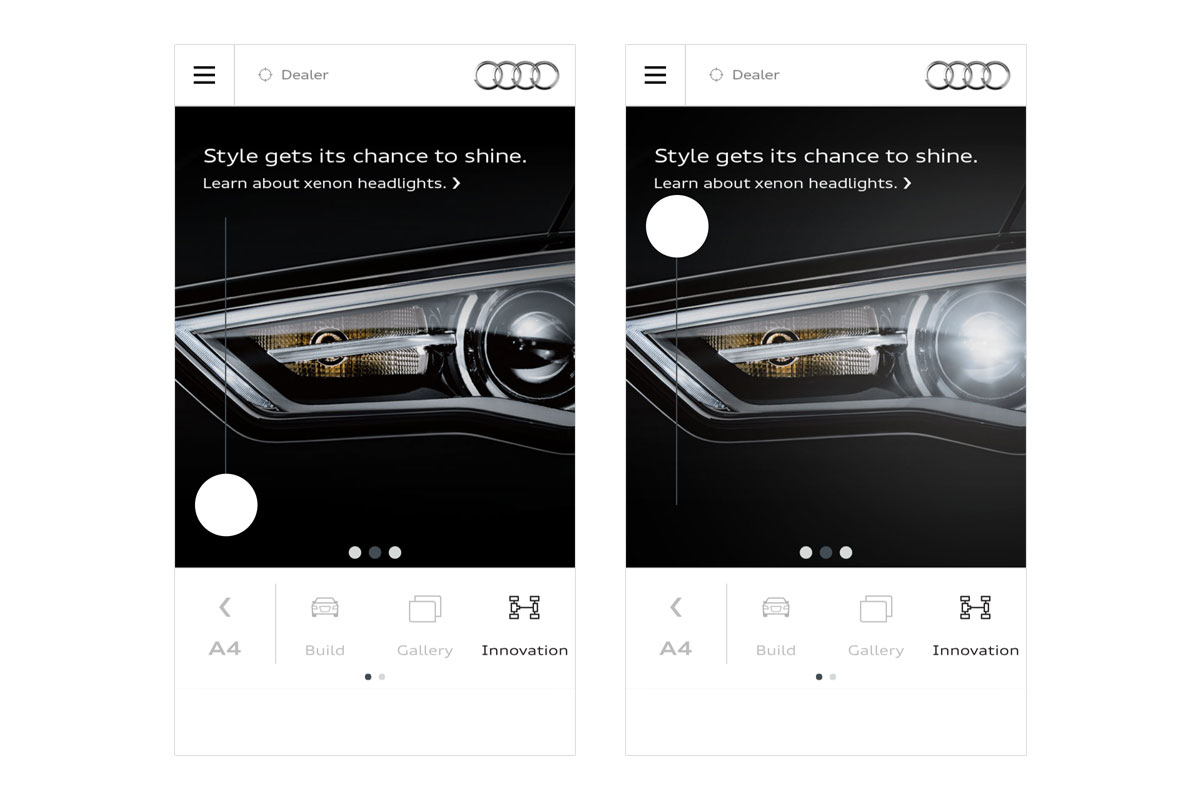
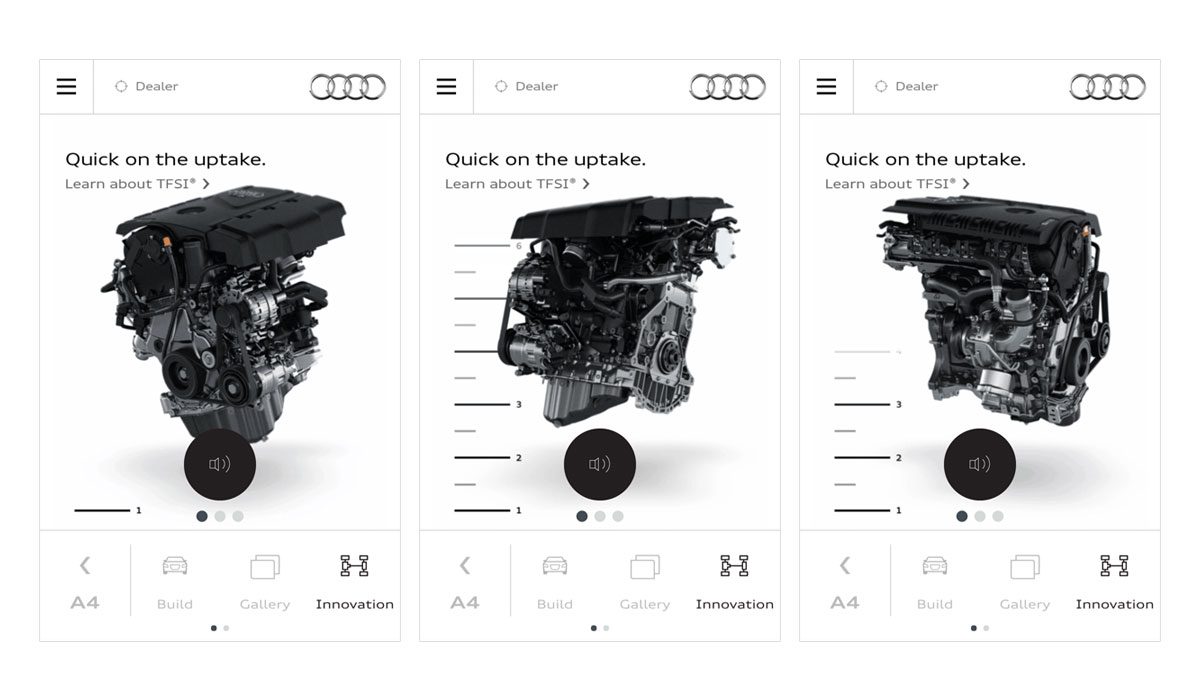
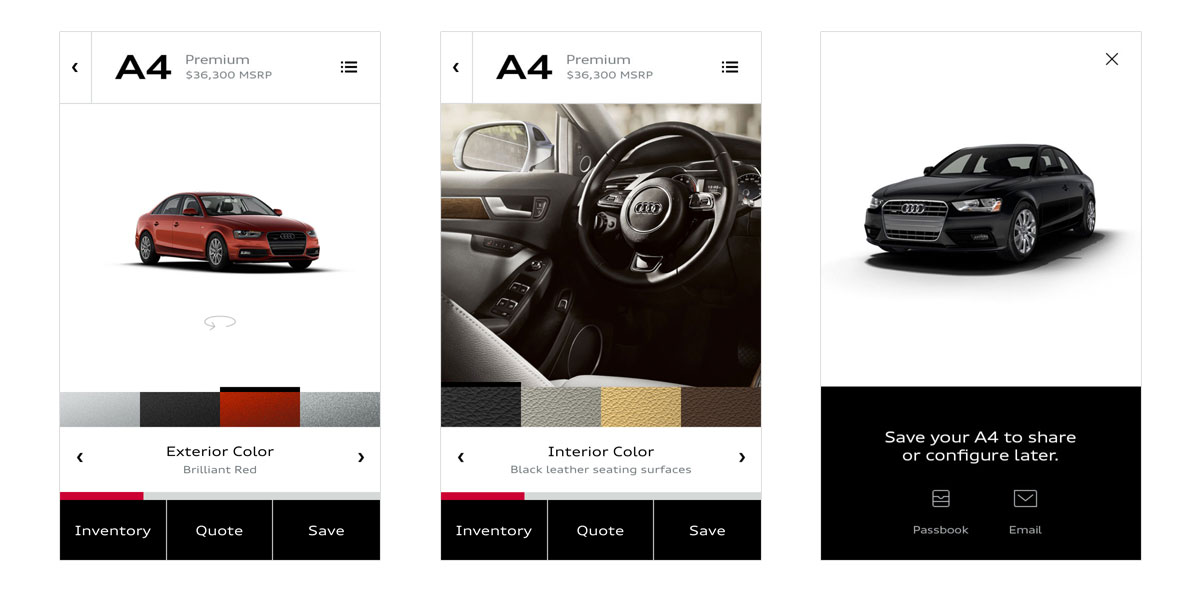
We incorporated multiple interaction models to explore the features of the product, including scrolling/swiping, interactive video, device orientation, and touch-to-zoom. Some were technically unrealistic (like having a video in the background), but this was an investigation of technological boundaries.
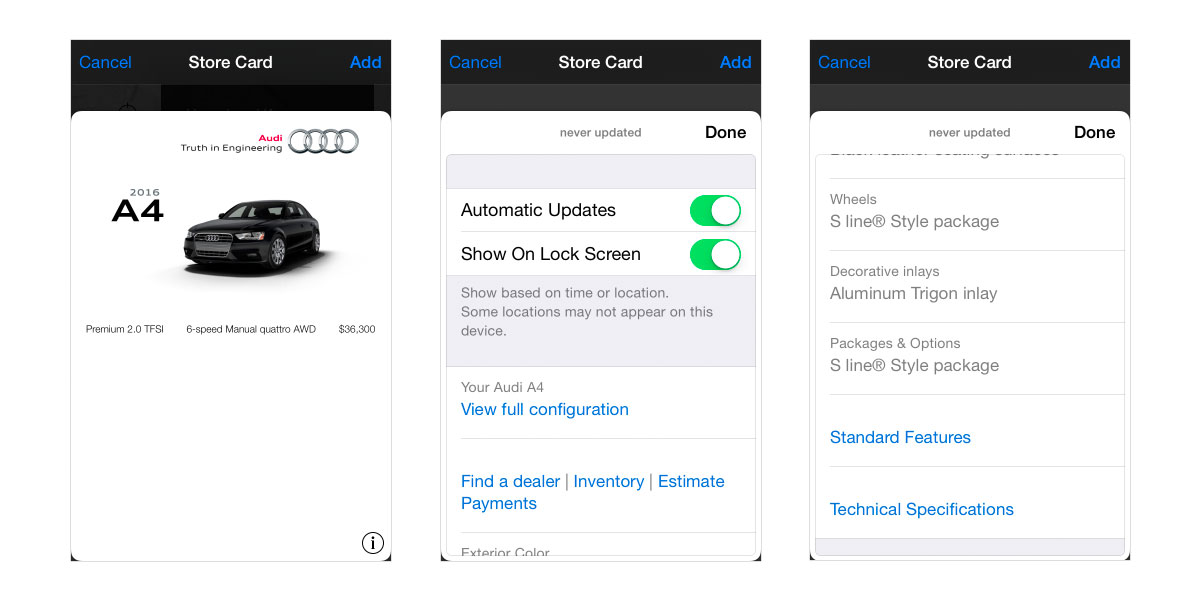
The other half of the experience was about guiding users who have created a custom configuration in the application, to be greeted at the retail store with their saved configuration ready to be viewed upon arrival at a specific physical location in a store, in our case a combination of the Passbook and iBeacons.