Centerpoint
Interactive Prototype
- HTML/CSS/JS
- Socket.IO
- nodeJS
Objective
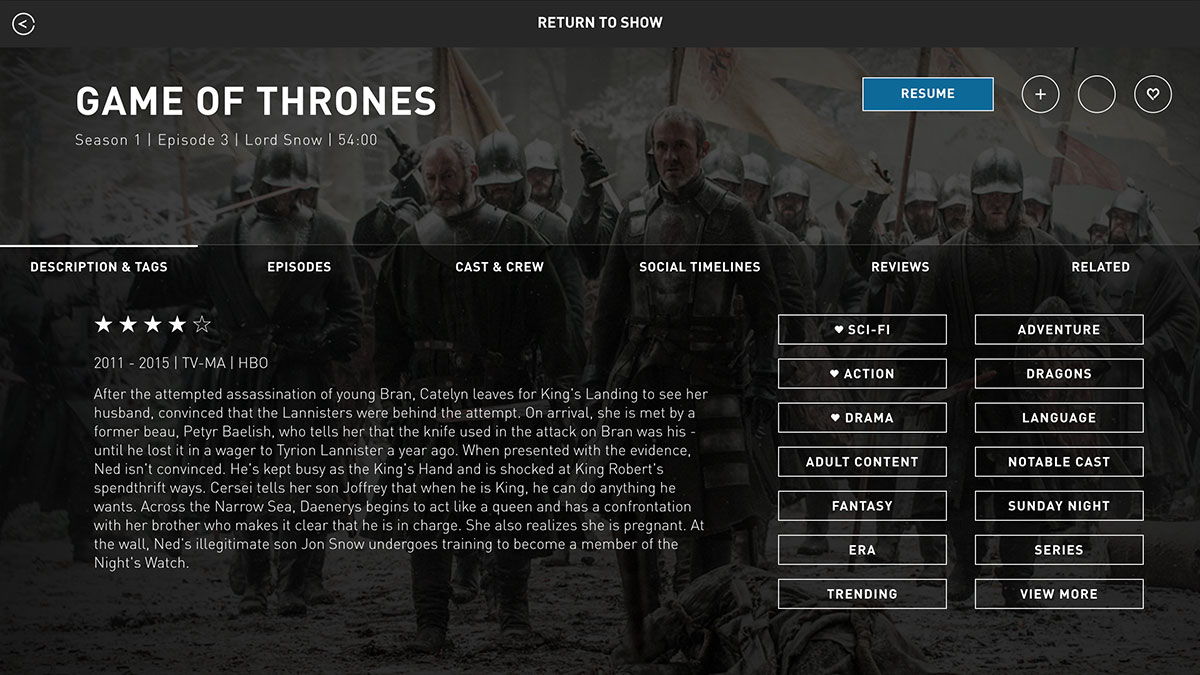
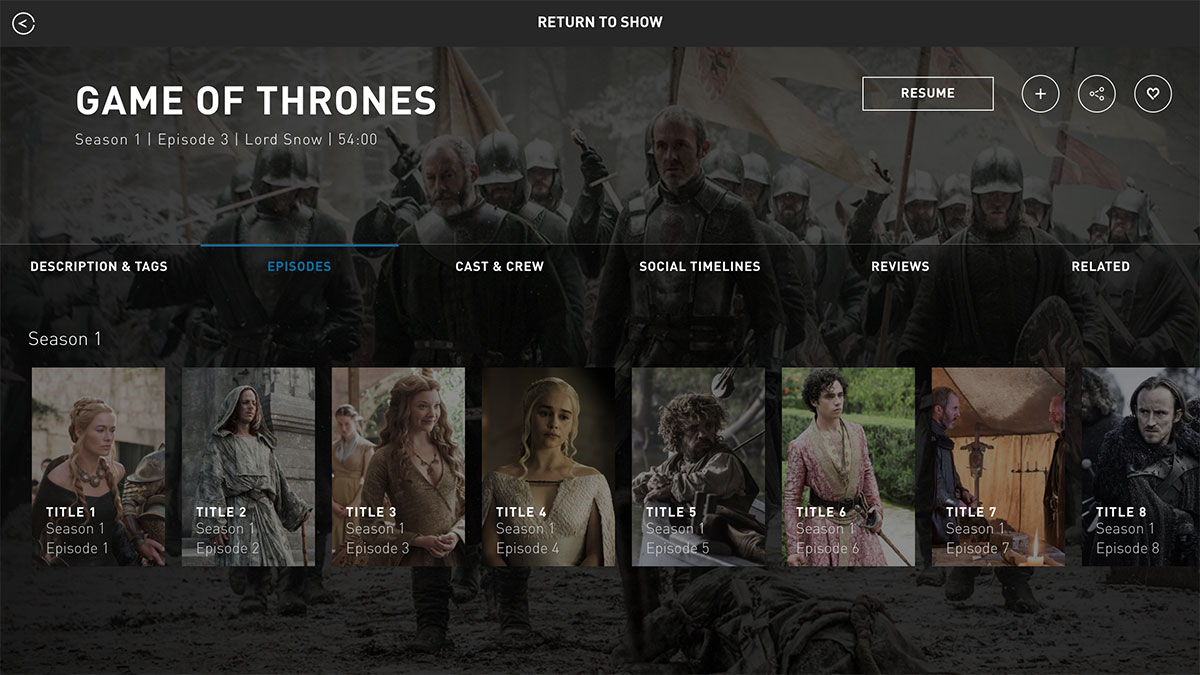
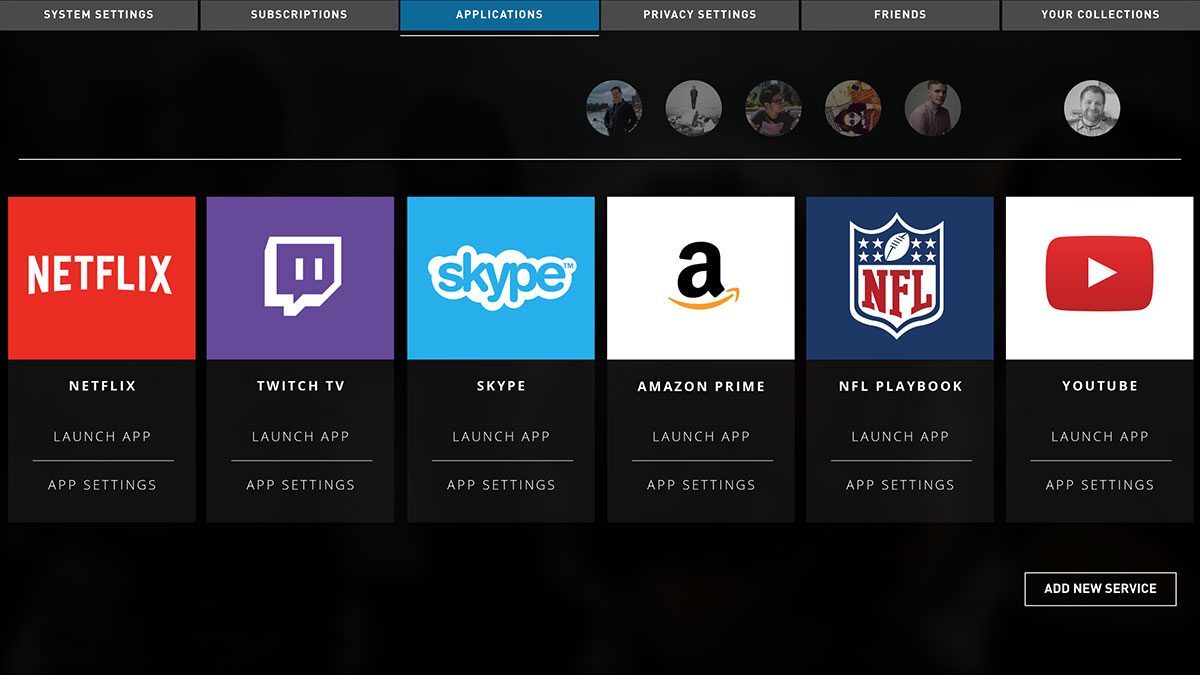
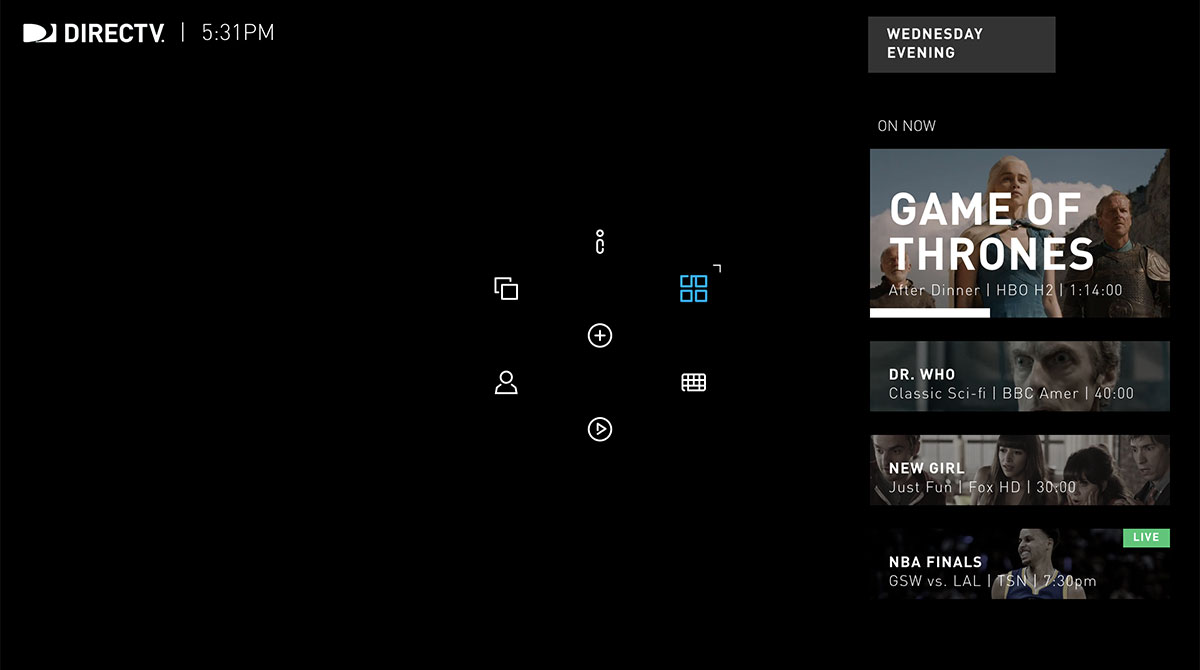
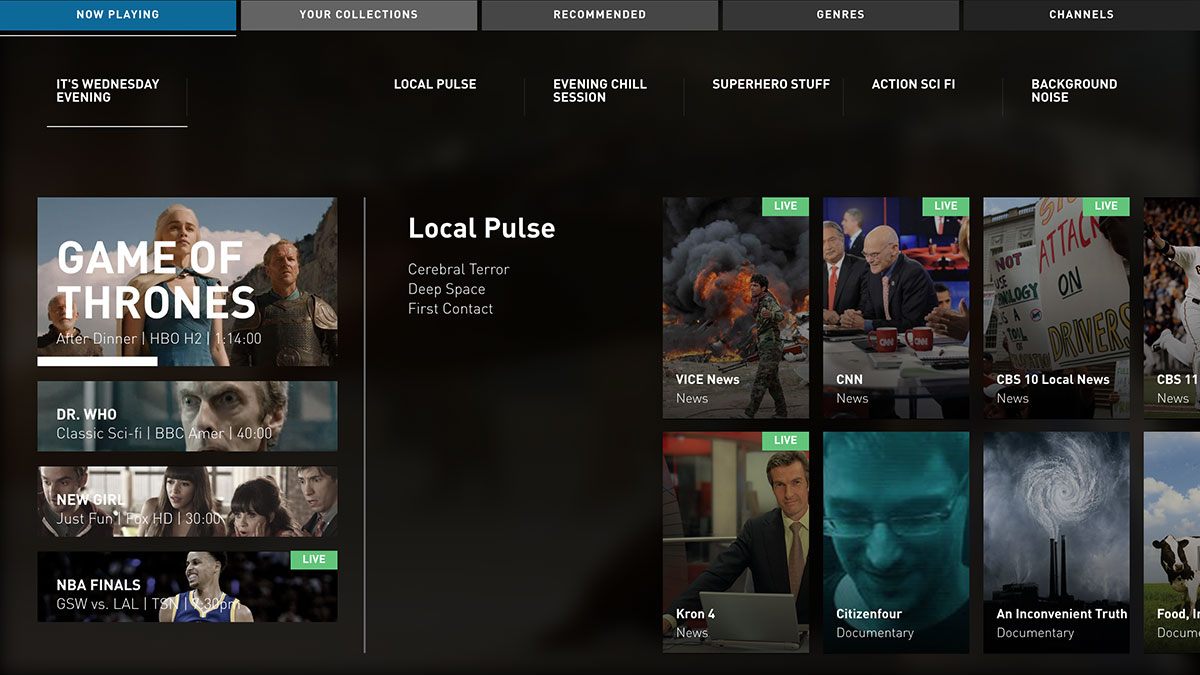
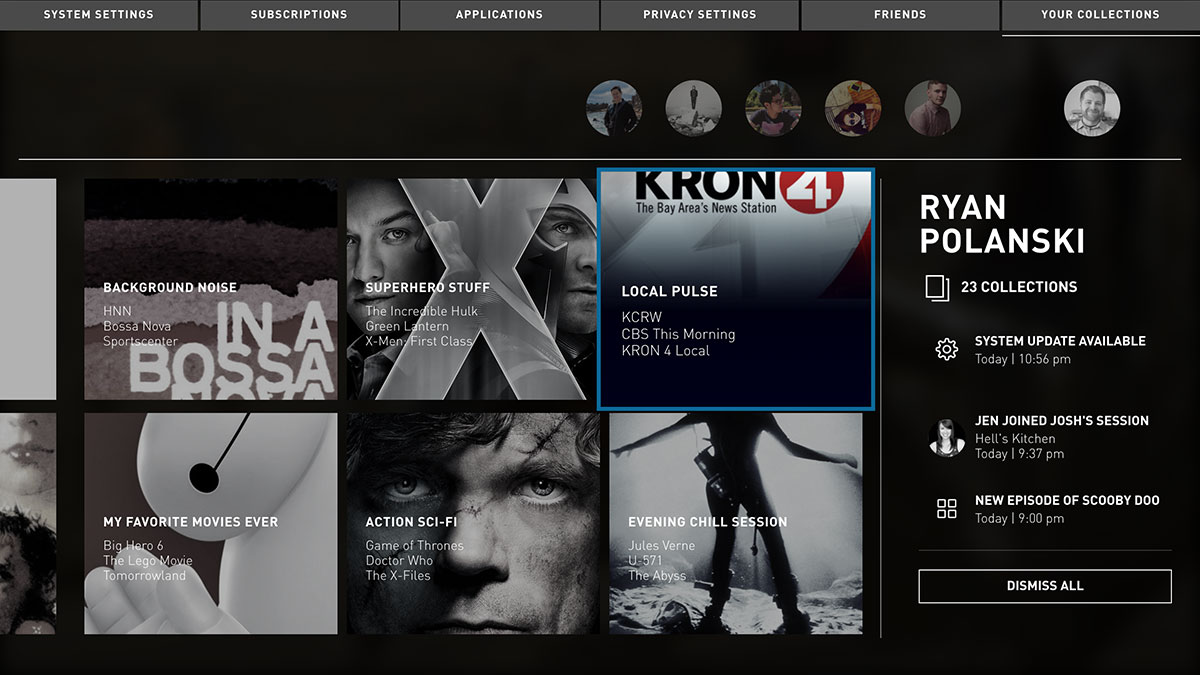
Centerpoint is a conceptual digital interface that was designed to test the usability and viability of a digital media interface system paired with a touch-screen physical remote. The brief was to be able to create an interface prototype that mimics a television and remote controller’s physical interaction.
We were testing the complexity of navigating a personalized media interface along with testing swipe interaction.


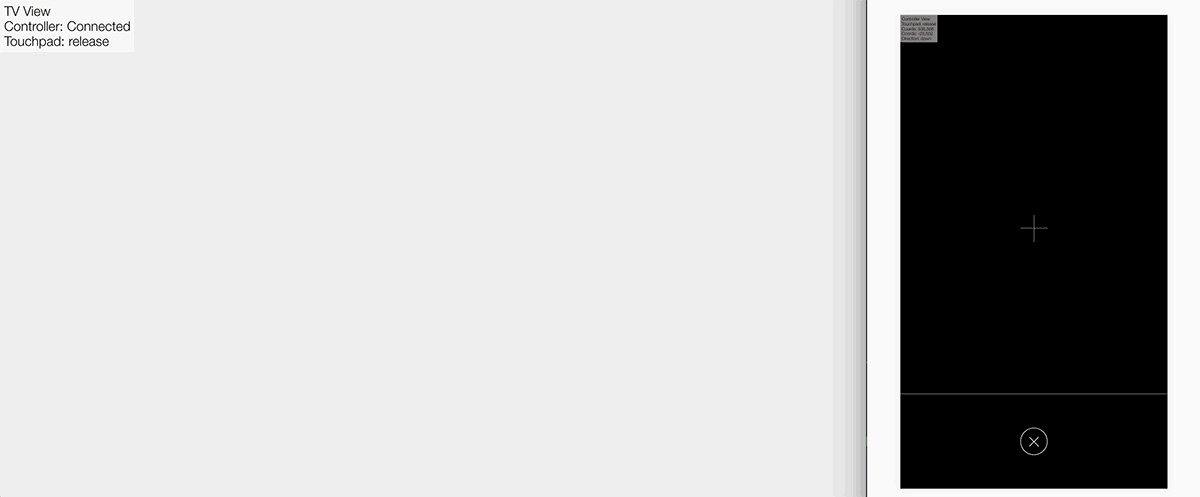
Live Prototype
If you want to try the prototype out:
1) Open screen on desktop
Screen: https://akqa-directv-centerpoint.herokuapp.com/screen/UID
2) Open controller on smartphone browser (this won’t work without touch enabled)
Controller: https://akqa-directv-centerpoint.herokuapp.com/controller/UID
Password is dtv / dtv

Approach
While the digital interface was one component of the concept, the other was the use of a physical remote for swipe-based gesture interaction. The challenge of creating a physical remote prototype resulted in opting for a smartphone as an analogous interface.
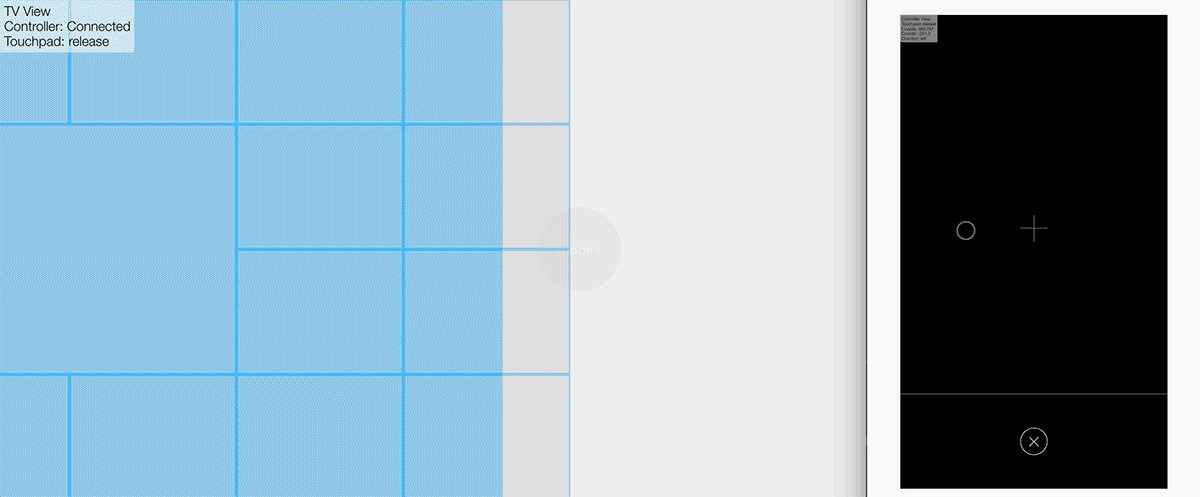
The app was created in node.js and using socket.io to listen for gesture interactions. The screen and controller communicate using websockets and the screen module’s state is updated based on commands from the controller module

Process
The prototype went through 3 phases over 12 weeks. The first iteration was an viability test of the smartphone/desktop communication over websockets. The second was building out the interactions in each of the subsections. The last phase was polishing up transition animations, adding in final visual assets including the sample “live” video component.